Set up with Github Codespace
Instead of you setting up a local environment, you can use Github Codespaces. This will allow you to work through this course and edit code in this repository in a cloud based environment.
Creating a Github Codespace
There are unique Codespaces for the different courses in Dagster University. Be sure to select the create one creating a Codespace.
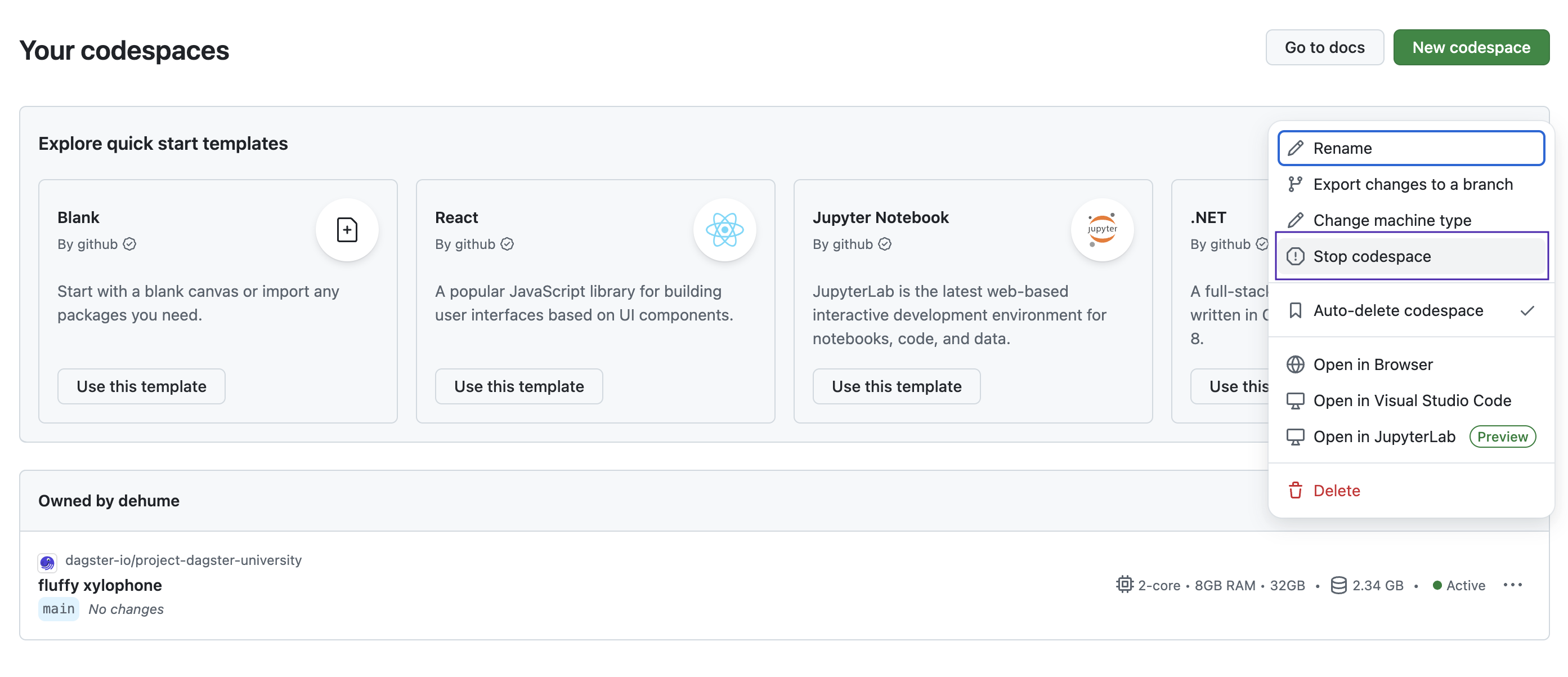
While logged into Github, go to the Codespaces page.
In the top right, select "New Codespace"
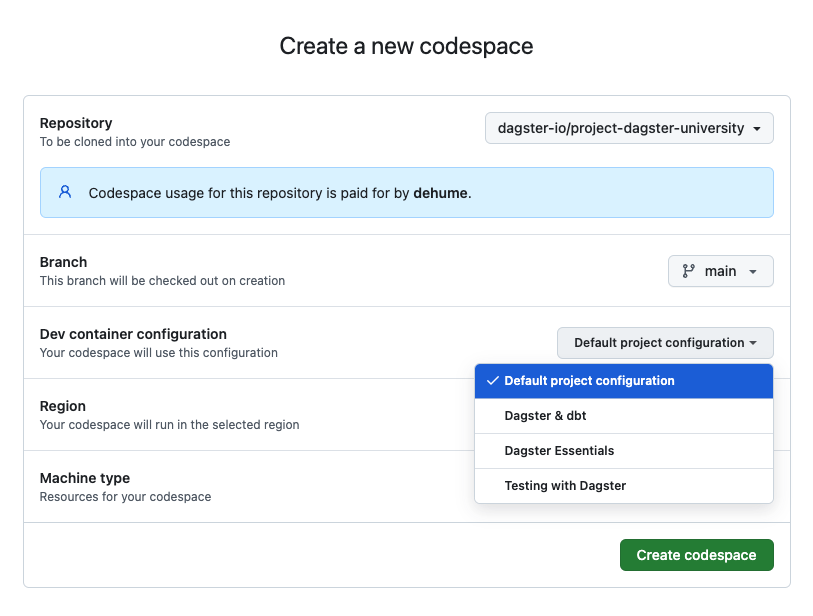
Create a Codespace using the following.
Field Value Repository dagster-io/project-dagster-university Branch main Dev container configuration Dagster Essentials Region US East Machine type 2-core 
Click "Create codespace"
The first time you create a codespace it may take a minute for everything to start. You will then be dropped in an interactive editor containing the code for the entire Dagster University repository.
Working in the Codespace
In the terminal of the Codespace IDE the bottom navigate to the specific course.
cd dagster_university/dagster_essentials
To ensure everything is working you can launch the Dagster UI.
dagster dev
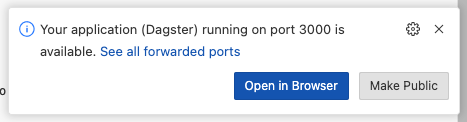
After Dagster starts running you will be prompted to open the Dagster UI within your browser. Click "Open in Browser".

Create .env file
You will want to make a copy of the example file .env.example which will be used later on.
cp .env.example .env
Stopping your Github Codespace
Be sure to stop your Codespace when you are not using it. Github provides personal accounts 120 cores hours per month.